|
This toturial was written for me by Imran Khan (imranahmedkhan82@hotmail.com,
iak1982@yahoo.com). |
|||||||||||
|
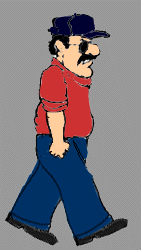
Introduction to Animation: Until now you have learnt about surfaces, image surfaces. In this section you will learn about animating Bitmaps. You know how to draw image on surface. Suppose you have a character of an angry man :)
The Width of this pic is 141 pixels and the height is 250 pixels. I m talking about width and length bcoz they are very important in image animation.Now suppose you want him to walk. First we will use a Surface so that we can show this character. ( as we know how to show image )
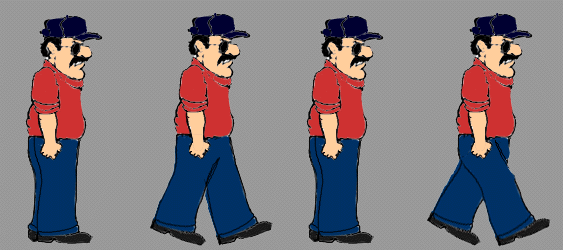
This will initialize the character surface. Make all the action of this character while walking, like :
But be careful in making images bcoz each action ( image, here there are 4 actions) must be of the same width and hieght ( here it is, width = 141 pixels ( each action ) and height = 250 , so the total width here = 141 * 4 = 564 and height is 250) To have all the action in same bitmap is better then having them in different bitmaps. First of all we seperate each frame ( action ) in code. Each frame is represented by the Rectangle object.In this there are 4 frames. We will define the starting and ending position of each frame in coding. First declare the rectangle objects along with other declaration which we have done before.
We define 4 objects of rectangle because we have 4 frames ( actions).Each Index represent seperate frame. Like frame(0) represents the first action. Each index also stores the cordinates of each frame. You know about the second decelaration.A sruface on which we will animate our character. 3rd Decelaration is a ineteger value . We will show its use later. Now Define a method " CreateFrame " , This Method is use to create frames from the picture and store it in each index.Like in Frame(0) we will store first Action and so on...
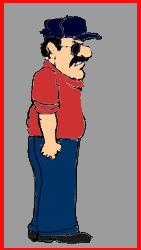
Call the createframes method from " Init( ) ", by writing " createframes( )" at the last of the Init( ) method. First we have a For loop from 0 to 3, coz we have 4 frames ( 0 , 1 , 2, 3 ). The next line is the main line of creating Frames. The Rectangle object takes 4 arguments, X coordinate, Y coordinate, Width, and Height. AS we have calulated before that our each action is of width 141 and height 250. now explanation of " 141 * x ", as it is whole a one picture we break it into 4 frames. We multiply 141 by 0 ( when x = 0 ) and we get 0, the starting point of the first frame. If the value of the x is 1 then we get 141, starting of the next frame and so on. In this way we get 4 frames each indicating different action. The Next aurgument is " 0 "(y-cordinate), why is that ? coz if we give it greater then Zero value it will cut our frame and our picture can't be shown completely. like this
The Red Line shows the Frame. In the first pic Frame covers the whole image in the next image it covers only a part not a whole action. Now we have done with Frame Creation , We will now show it on screen. You have the previous version of ShowSurface( ) :
Now Replace it with this :
We just added one line ' ssurface.DrawFast(100, 100, charsurface, frames(frame), DrawFastFlags.DoNotWait) ' You know this method ( we used it before ). you know about the first 3 arguments and the last argument. The 4th argument is the name of the rectangle object which we have declare above and in brackets is its Index. ( means to show which frame, As we know there are 4 frames , if we put frames(0) it will show first frame , if we put frames(1) it will show second frame and so on.) We initialize the Frame4act with Zero , so right now if you run the program it will show the first frame. Now we will associate the movement of the character with the Arrow key.
Its easy, whenever user press right key it wil increament the frm4act ( which is the Frame Number ). if the frm4act is exceed the limit of out total number of frames it will set it to zero.and then we call ShowSurface ( ) in which we will show the surface. Now when you execute the program you will see that character is actions are changing but he is not moving towards forward. This is because we write a static value ' 100 ' in the DrawFast 1st argument in ShowSurface Method.. ssurface.DrawFast(100, 100, charsurface, frames(frm4act), DrawFastFlags.DoNotWait); Now take a variable. Now we will show the declaration,ShowSruface and f_keydown method again with addition of that variable. Decelaration:
ShowSurface( ) :
f_keydown
Now when you execute your program, The character will move forward with some limit. you can change this limit. Yyou will note that ," Grey" color around the Character .We will remove it but in the Next Section :)
|