|
This tutorial was written for me by Imran Khan (imranahmedkhan82@hotmail.com,
iak1982@yahoo.com). |
|||||
|
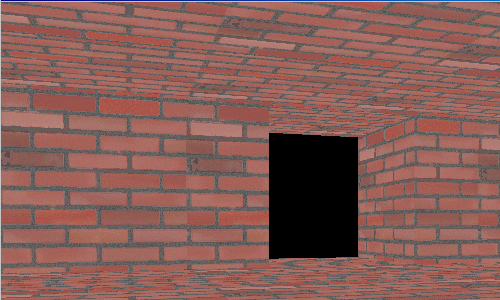
Moving in 3D-World: As we have learned basic things of OpenGL. Now we will create 3D World and will Move in it. In this Section we will use "Texture Mapping " , " KeyBoard / Mouse Interaction ". First of all we will define 3 structures , 'Sector ' , ' Triangle ' , ' Vertex ' .
A Sector can be any enclosed volume.So a 3d World is consisits of Sectors and Sectors is consists of Traingle and Triangle is consists of Vertex.Thats why Sector structure contains Triangle structure variable with ' number of triangles ' . TRIANGLE* triangle; we take triangle array because one sector can contain many Triangle.Then Triangle Structure contains Vertex Structure Variable.As a triable has only 3 Vertex thats why the array size is " 3 " . In the Last Vertext. it contains 5 variable,"x,y,z,u,v". If you making a big 3d-World then it will be very difficult and complex to write all the vertices in the program. It is better to write all the vertices in a Text File and we will read that text file. In this way , we don't have to recompile our program everytime.Now we will write a Method which get the values from text file and set the 3D world according to data.
"filein = fopen("data/track.txt", "rt"); " -- In this method we just get Lines from textfile readstr(filein,oneline); -- we will write a method which will check for empty line and comments so that this method won't read those lines. sscanf(oneline, "TRIANGLES %d\n", &numtriangles); -- We read number of Traingles from textfile and put its value in numtriangle. sector1.triangle = new TRIANGLE[numtriangles]; -- We create that much triangles which are required. Next we have a nested loop. Uper Loop will run till number of triangles in sector is reached .Inner loop for vertices will run till 3 because each triangle got 3 vertices. In the loop we again use these 2 lines : readstr(filein,oneline); firtline read the spaces and comments. and next line get the values from the Text file.Actually the format which is used in the file is like : X1 Y1 Z1 U1 V1 So thats why we are getting values like : " sscanf(oneline, "%f %f %f %f %f", &x, &y, &z, &u, &v); " Now we will show you the function which checks empty lines and comments.
Its easy to Understand.Its just get the line and check for Comment " / " and empty line " /n ". Then we have the same functions for LoadBmp and LoadGLTextures to load the BMP and convert it to textture. We have done this in Tutorial 6. Now in the InitGL method we will call "SetupWorld" . So that it will load our track in the beginning of the execution.
All the things are same Except the call for " SetupWorld ( ) ". At the end we set the initial position of the Camera . Also we got some changes in "DrawGLScene" method because we have to draw triangles which we have just save in structures.
First 2 lines are familiar. Next we define some variables. Next we place the camera at the desired position. Next 2 lines are similar . Then we have For loop. Which loaded each vertex from the structure and draw triangle according to it. Now when u run the , its like you are playing some game.
|